WEBSITE DESIGNING
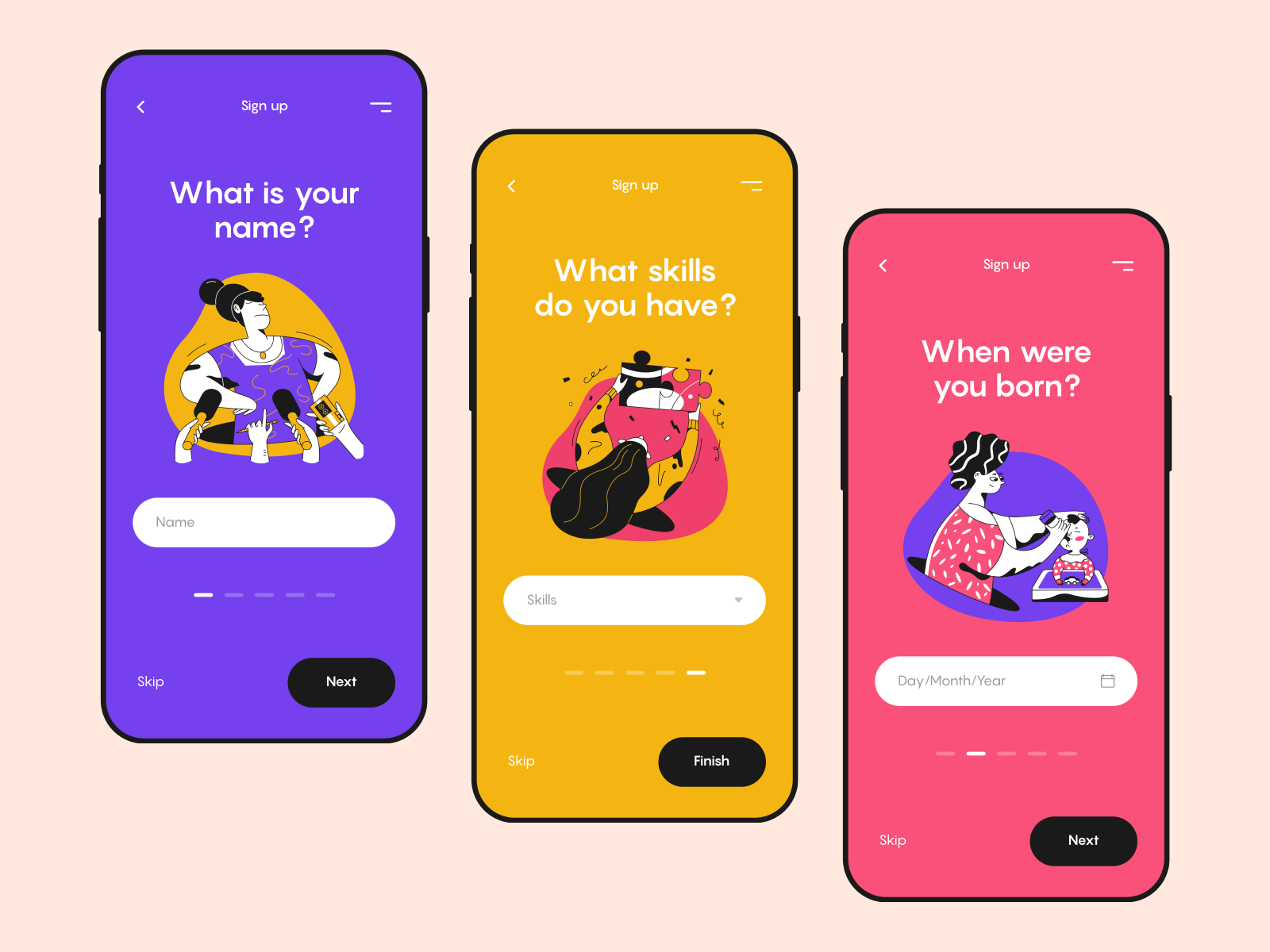
Designing a Custom Website with Cursor Animations for Interactivity
Incorporating cursor animations into website design is an innovative way to boost user engagement and provide a unique browsing experience. Cursor animations add a layer of interactivity, making a website feel more dynamic and responsive. Whether you're seeking custom website design for a site that features cursor animations or need the best website design help to integrate this feature seamlessly, understanding the technical and creative aspects is essential.

WEBSITE DESIGN TEAM
Cursor animations alter the appearance and behavior of the cursor as it moves over different elements of a website. These animations range from cursor shape or color, to triggering animations or visual effects. For businesses looking to buy website design service from cheap website design deal that includes cursor animations, it's crucial to work with designers who use these animations effectively.
Key Features of Cursor Animation Website Design
Subtlety and Purpose: Cursor animations should be subtle and purposeful.
Visual Feedback: Changing the cursor's appearance when hovering over clickable elements helps users understand available actions.
Brand Identity Design: Customizing cursor animations to align with the brand's identity reinforces brand recognition.
Basic cursor animations can be achieved using CSS, while more complex interactions may require JavaScript libraries like GSAP. Using SVGs allows for scalable, high-quality custom cursor designs that can be animated and manipulated with CSS or JavaScript. Cursor animations should be optimized to ensure they do not impact the website’s performance.
Conclusion
Cursor animations offer several benefits, enhancing user experience and increasing engagement by adding interactivity and visual appeal for unique website design. For businesses aiming to buy website design service that stands out, cursor animations provide a way to differentiate their site and create a memorable user experience.